F-образная модель чтения в Интернете: неправильно понято, но все еще актуально (даже для мобильных устройств)
- F-образный рисунок
- F-образный шаблон - не единственный шаблон сканирования
- Почему люди сканируют в форме буквы F
- F-Shape плохо для пользователей и предприятий
- Лучшие противоядия от F-образного рисунка
- Резюме
Среди вкладов NN / g в мир UX, пожалуй, одним из наиболее упоминаемых является F-образный шаблон чтения для веб-контента, который мы определили в 2006 году. На протяжении многих лет многие ссылались на это исследование, иногда правильно, а во многих других случаях его неправильно истолковывали. В этой статье мы стремимся сообщить о недавних исследованиях, а также прояснить некоторые неправильные представления, связанные с F-образцом. Особенно:
- Сканирование в Интернете не всегда принимает форму F. Также существуют и другие распространенные шаблоны сканирования.
- F-шаблон негативен для пользователей и предприятий.
- Хороший дизайн может предотвратить сканирование F-формы.
 Это один из первых примеров F-паттерна из наших исследований в начале 2000-х годов.Эта тепловая карта объединяет взгляды более чем 45 человек, пытающихся узнать, что произошло в Галвестоне, штат Техас, в 1900 году. Верхний, наиболее читаемый раздел тепловой карты (обозначенный красным цветом) напоминает заглавную букву «F».
Это один из первых примеров F-паттерна из наших исследований в начале 2000-х годов.Эта тепловая карта объединяет взгляды более чем 45 человек, пытающихся узнать, что произошло в Галвестоне, штат Техас, в 1900 году. Верхний, наиболее читаемый раздел тепловой карты (обозначенный красным цветом) напоминает заглавную букву «F».F-образный рисунок
В F-образной схеме сканирования характерно множество фиксаций, сконцентрированных в верхней и левой части страницы. В частности:
- Пользователи сначала читают в горизонтальном движении , обычно через верхнюю часть области содержимого. Этот начальный элемент формирует верхнюю панель F.
- Затем пользователи немного перемещаются по странице, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи сканируют левую сторону контента в вертикальном движении . Иногда это медленное и систематическое сканирование, которое отображается в виде сплошной полосы на карте теплового эффекта. В других случаях пользователи движутся быстрее, создавая точную тепловую карту. Этот последний элемент формирует стебель F.
Последствия этого шаблона:
- Первые строки текста на странице получают больше взглядов, чем последующие строки текста на той же странице.
- Первые несколько слов слева от каждой строки текста получают больше фиксаций, чем последующие слова в той же строке.
Таким образом, в первых строках текста люди будут сканировать больше слов справа, чем в следующих строках. Этот шаблон сканирования напоминает форму буквы F, но это редко идеальный F. Например, в некоторых случаях люди могут заинтересоваться абзацем вниз по странице и могут сосредоточиться на большем количестве слов, читая снова вправо, так что шаблон напоминает E.
F-образный шаблон применяется для чтения пользователями области содержимого веб-страницы. Таким образом, он описывает поведение людей, когда они посещают веб-страницу и оценивают ее содержимое, а не их поведение, когда они находятся в новом разделе веб-сайта и проверяют навигационные панели (обычно вверху и / или слева от страницы), чтобы принять решение куда идти дальше. Таким образом, в F-образце взгляды слева попадают в левую часть области содержимого , а не в крайнюю левую часть полной страницы, если левый столбец занят навигационной шиной.
Наши недавние исследования показали, что F-образный сканирование Шаблон жив и здоров в современном мире - как на настольном, так и на мобильном устройстве. Типичный пример долговечность выводов UX которые зависят больше от поведения человека, чем от технологии.
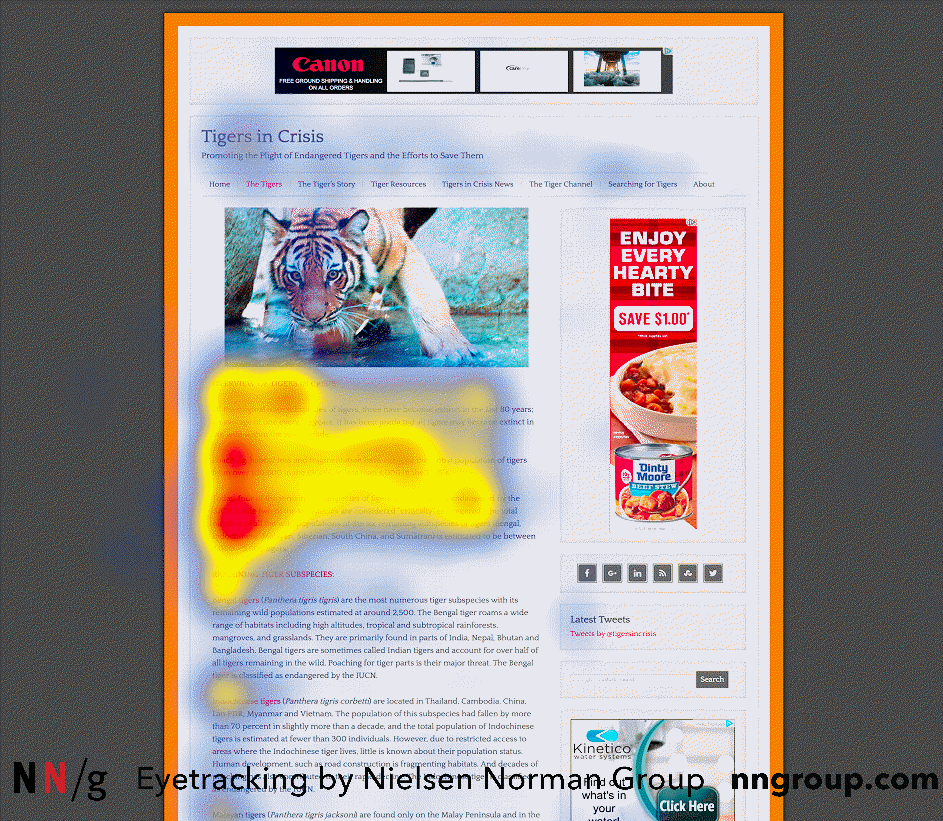
 TigersinCrisis.com: эта тепловая карта из нашего нового исследования объединяет данные 47 человек, которые пытались узнать, сколько суматранских тигров живет в дикой природе.Красный цвет на этой тепловой карте является примером F-образного рисунка - сегодня, как и 11 лет назад.
TigersinCrisis.com: эта тепловая карта из нашего нового исследования объединяет данные 47 человек, которые пытались узнать, сколько суматранских тигров живет в дикой природе.Красный цвет на этой тепловой карте является примером F-образного рисунка - сегодня, как и 11 лет назад.
Ваш браузер не поддерживает видео тег. Это воспроизведение взгляда показывает мобильное сканирование пользователей в F-образце, когда он исследует объективы портретной камеры. Красный полый круг показывает, где он фиксирует. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны.)
Ваш браузер не поддерживает видео тег. Еще один пример F-паттерна на мобильном устройстве был получен от участника исследования, который использовал http://bacnyc.org, чтобы узнать, где Михаил Барышников изучал танец. Текстовые столбцы были шире экрана, поэтому она читала горизонтально. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны.)
Наш недавний раунд исследований по отслеживанию взглядов также показал, что на языках справа налево, таких как арабский, люди читают по перевернутой F-образной схеме (как мы предсказывали, но не видели до этого исследования).
Ваш браузер не поддерживает видео тег. F-образец отражается на языках справа налево, таких как арабский, как показано в этом воспроизведении взгляда пользователя, читающего статью о соревнованиях по стрельбе по тарелочкам на арабском новостном сайте. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны.)
F-образный шаблон - не единственный шаблон сканирования
В дополнение к F-образному шаблону, существует много других возможных шаблонов сканирования, включая перечисленные ниже:
- Слоистый рисунок происходит, когда глаза просматривают заголовки и подзаголовки и пропускают обычный текст ниже. График взгляда или тепловая карта этого поведения будут показывать горизонтальные линии, напоминающие пирог с чередующимися слоями пирога и глазурью.
- Пятнистый шаблон состоит из пропуска больших кусков текста и сканирования, как если бы вы искали что-то конкретное, например ссылка на сайт , цифры конкретное слово или набор слов с отличительной формой (например, адрес или подпись).
- Маркировка паттерна подразумевает, что глаза должны быть сосредоточены в одном месте, когда мышь прокручивает или проводит пальцем по странице, как танцор фиксирует объект, чтобы сохранить равновесие при вращении. Маркировка происходит больше на мобильном телефоне, чем на рабочем столе.
- Шаблон обхода происходит, когда люди сознательно пропускают первые слова строки, когда несколько строк текста в списке начинаются с одного и того же слова.
- Шаблон приверженности состоит в том, чтобы фиксировать почти все на странице. Если люди высоко мотивированы и заинтересованы в контенте, они будут читать весь текст в параграфе или даже всю страницу. (Однако не рассчитывайте, что это случится часто. Предположим, что большинство пользователей будут сканировать.)
Почему люди сканируют в форме буквы F
Люди сканируют в форме буквы F, когда присутствуют все эти 3 элемента:
- Страница или раздел страницы содержит текст, который практически не имеет форматирования для Интернета. Например, у него есть «текстовая стена», но нет жирных шрифтов, маркеров или подзаголовков.
- Пользователь пытается быть наиболее эффективным на этой странице.
- Пользователь не настолько заинтересован или заинтересован, что готов прочитать каждое слово.
Последние два элемента в значительной степени суммируют все поведение в сети: подавляющее большинство веб-пользователей предпочитают завершать свои задачи как можно быстрее с минимальными затратами усилий; они посещают страницу, потому что они хотят найти быстрый ответ, а не читать диссертацию на эту тему и обучаться.
Когда авторы и дизайнеры не предприняли никаких шагов, чтобы направить пользователя к наиболее актуальной, интересной или полезной информации, пользователи затем найдут свой собственный путь. При отсутствии каких-либо сигналов, направляющих взгляд, они выберут путь минимального усилия и проведут большую часть своих фиксаций близко к тому месту, где они начинают читать (что обычно является самым верхним левым словом на странице текста). Нельзя сказать, что люди всегда будут сканировать страницу в форме буквы F. Хотя годы чтения, вероятно, научили людей думать, что более важный контент стоит раньше, чем менее важный, ни один пользователь не чувствует, что контент организован таким образом, что это самое важное. вещи появляются в форме F. F-шаблон является шаблоном по умолчанию, когда нет сильных сигналов для привлечения внимания к значимой информации.
Люди стремятся минимизировать стоимость взаимодействия и максимизировать выгоду, которую они получают от работы, которую они делают. По их мнению, это означает, что нужно потратить немного времени на фиксацию, но при этом собрать нужную информацию; быть продуктивным, вовлеченным и успешным с тем, что они получают от этих фиксаций. Экономия на времени означает меньше фиксаций - глядя на меньшее количество слов.
В некоторых случаях люди будут скучать или утомляться при сканировании текста. В других случаях слова, которые они читают, предлагают лишь слабое информационный запах , что может быть достаточным удовлетворением для продолжения сканирования, но недостаточно для прочтения большего количества текста.
F-Shape плохо для пользователей и предприятий
Когда люди сканируют в форме буквы F, они пропускают большие порции контента, основываясь только на том, как текст течет в столбце. Пропущенные фразы и слова часто так же важны - или даже более важны - как те слова, которые читаются. Но пользователи не осознают этого, так как по определению не знают, чего не видят.
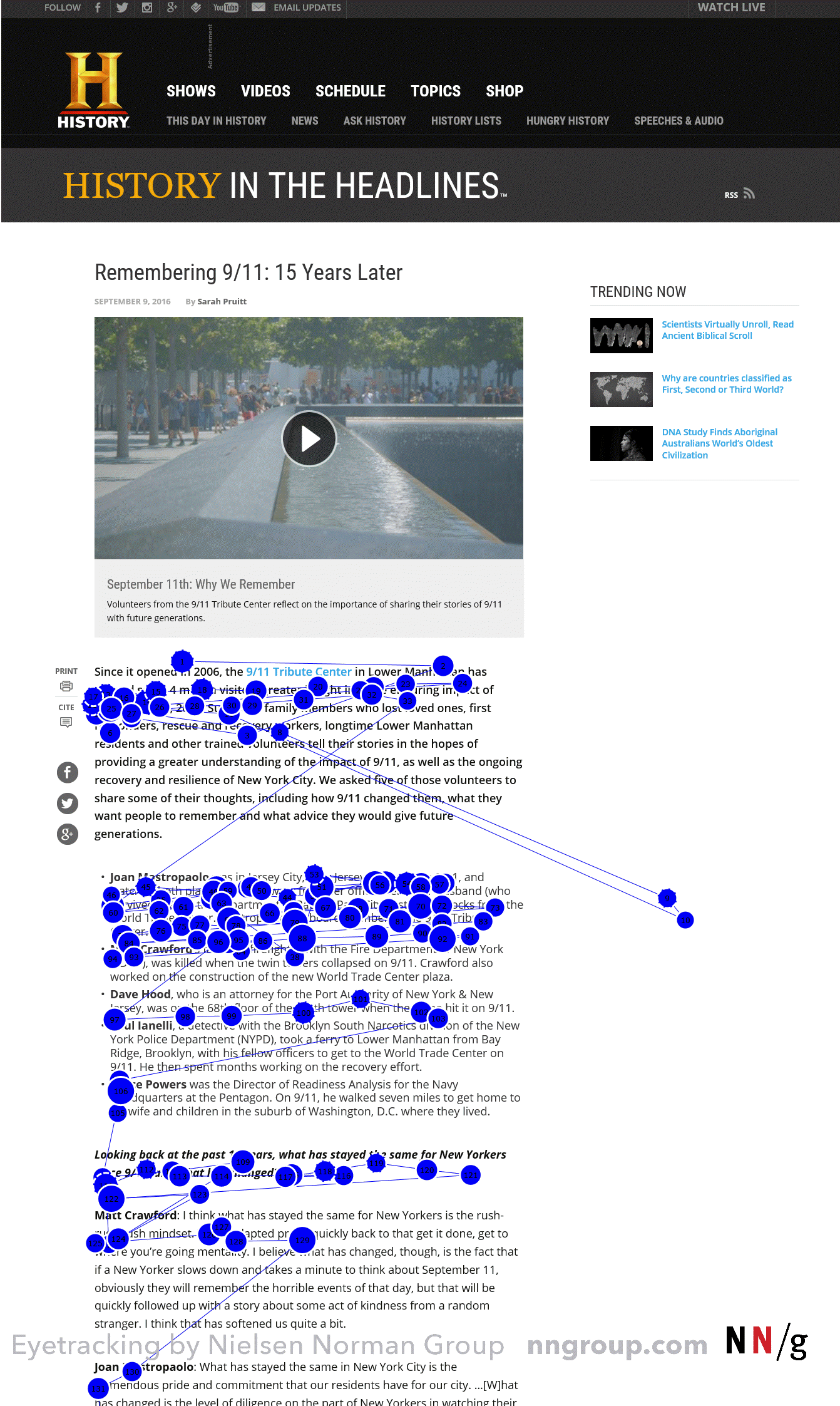
 History.com.F-образный график взгляда участника исследования, когда она сканировала страницу, содержащую много прозы и очень мало форматирования (каждая синяя точка обозначает фиксацию. Линии между точками представляют саккады, в которых пользователь двигает глазами и практически слеп. Эти строки помогают нам легче отслеживать фиксации. Большие точки обозначают более длинные фиксации, а цифры обозначают последовательность.)
History.com.F-образный график взгляда участника исследования, когда она сканировала страницу, содержащую много прозы и очень мало форматирования (каждая синяя точка обозначает фиксацию. Линии между точками представляют саккады, в которых пользователь двигает глазами и практически слеп. Эти строки помогают нам легче отслеживать фиксации. Большие точки обозначают более длинные фиксации, а цифры обозначают последовательность.)
В адаптивный дизайн или любой жидкокристаллический макет в этом отношении текст течет по-разному в зависимости от размера окна. Так, например, пользователь, который сканирует F-образную форму на своем телефоне, не будет зацикливаться на одних и тех же словах, если он F-отсканирует одну и ту же страницу на рабочем столе - просто из-за того, что контент перемещается в окнах разных размеров.
Не заблуждайтесь, F-образный шаблон сканирования вреден для пользователей и предприятий: это означает, что пользователи могут пропускать важный контент просто потому, что он отображается в правой части страницы. Хорошее веб-форматирование уменьшает влияние F-сканирования. Если на ваших страницах большие фрагменты неформатированного текста, люди будут сканировать его в форме буквы F.
Если сканирование по F-образцу плохо для пользователей, почему они делают это так часто, что это их доминирующее поведение в Интернете? Потому что это действительно «плохо» с точки зрения их способности получить максимальную выгоду от посещения вашего сайта. Тем не менее, пользователи не стремятся максимизировать выгоды от одного сайта. Они стремятся оптимизировать соотношение затрат и выгод от использования Интернета в целом . Ваш сайт походит на песчинку на пляже по сравнению со всем Интернетом. Чтобы построить красивый замок из песка - чтобы остаться с метафорой - вы не можете тратить время на поиск особенно гладких песчинок. Вы должны выкопать песок ведром. Точно так же пользователи получают выгоду от Интернета, углубляясь в несколько веб-сайтов и не затрачивая усилий на каждом, часто используя парковка страницы держать много сайтов открытыми одновременно.
Лучшие противоядия от F-образного рисунка
Делайте работу за пользователей, вместо того, чтобы заставлять их прилагать усилия и избегать неудачных попыток. Расставьте приоритеты и отформатируйте текст, чтобы направить пользователей к тому, что вы хотите, чтобы они видели, и к тому, что вы знаете, что они хотят видеть. Несколько простых советов:
- Включить наиболее важные моменты в первых двух абзацах на странице.
- использование заголовки и подзаголовки. Убедитесь, что они выглядят более важными и более заметными, чем обычный текст, чтобы пользователи могли быстро их различить.
- Начните заголовки и подзаголовки со слов, несущих большую часть информации : если пользователи видят только первые 2 слова, они все равно должны получить суть следующего раздела.
- Визуально группируйте небольшие объемы связанного контента - например, окружая их рамкой или используя другой фон.
- Смелые важные слова и фразы.
- Воспользуйтесь преимуществами различных форматирование ссылок и убедитесь, что ссылки включать в себя несущие информацию слова (вместо общего «go», «click here» или «more»). Эта техника также улучшает доступность для пользователей, которые слышат ссылки, читают вслух, а не сканируют контент визуально.
- Используйте маркеры и цифры, чтобы вызывать предметы в список или процесс.
- Резать ненужный контент ,
Резюме
Сканирование в Интернете продиктовано:
Трудно контролировать мотивацию людей или их цели, но вы можете оптимизировать контент и презентацию, чтобы пользователи могли быстро найти то, что им нужно. В частности, используйте хорошие методы веб-форматирования, чтобы привлечь внимание к самой важной информации, вместо того чтобы полагаться на произвольные слова, которые люди могут зафиксировать при сканировании в форме буквы F.
Для получения дополнительной информации о шаблоне F-Shaped и других шаблонах сканирования см. Наш:
Похожие
Как превратить все в одном ПК в телевизорКогда вы выясняете, как получить любимые телепередачи в своей комнате в общежитии, скорее всего, ваш рабочий стол - не первый вариант, который приходит на ум. Конечно, вы привыкли смотреть Как скачать Википедию для чтения в автономном режиме
Вы когда-нибудь хотели, чтобы вы могли скачать Википедию полностью и иметь ее копию на своем персональном компьютере или планшете Android? На самом деле есть простой способ сделать это, хотя вам потребуется дополнительное дисковое пространство и немного HomTom S9 Plus: цена, характеристики и где купить
На HomTom S9 Plus Все мобильные телефоны Все марки телефонов HomTom HomTom S9 Plus Huawei P9 Lite 2017: цена, характеристики и лучшие предложения
... вным Нет цены, нет ки О Huawei P9 Lite 2017 Все смартфоны Все бренды смартфонов Huawei Huawei P9 Lite 2017 Thunderbolt 3 будет в каждом новом компьютере. Intel позаботится об этом
... для передачи изображения, передачи энергии или выполнения нескольких из вышеуказанных задач одновременно. С его помощью вы даже можете подключить к ноутбуку внешнюю видеокарту, поскольку они обмениваются данными с компьютером только по шине PCI-Express. Однако даже такие большие возможности не переросли в популярность Thunderbolt. В течение нескольких лет пользователи очень привыкли к USB и хотели его использовать. Это означает, что новый стандарт не мог долго завоевывать HTC One M9: все еще приятно, но волшебство отсутствует [ТЕСТ]
Обзор: в новом дизайне HTC One M9 есть все под рукой, чтобы соблазнить. Небольшой поворот в исполнении, однако, превосходит ряд в магии Единого. HTC создает сильный бренд для своих серий автомобилей с коротким названием «One». Общим для потомков является отличная производительность Обзор Google Pixel 3
Что такое Google Pixel 3? Google Pixel 3 не самый полнофункциональный Android-смартфон и не самый мощный. И все же даже после выхода Samsung Galaxy S10 и Huawei P30 Pro он остается одним из моих любимых смартфонов, который можно купить в 2019 году. У него одна из лучших камер на рынке, стильный дизайн, который удобно держать Специалист онлайн-панели QuestionPro объясняет онлайн-панель
Из содержания: Определение: онлайн панель От онлайн-панели к образцу Онлайн-презентация 1: 1: онлайн-панель QuestionPro Преимущества и недостатки онлайн-панели Стимулирование участников онлайн панели Определение панели онлайн Термин «онлайн панель» также: Панель онлайн-доступа , приходит с полей У Петра и Павла есть рекламная газета в интернете!
... вла !? Это самая большая сеть польских супермаркетов в нашей стране. Здесь они позаботятся о вас дома и предложат продукты самого высокого качества. Откиньтесь на спинку стула и просматривайте последние новости онлайн ! Хорошо, потому что польский! Это может быть рекламный слоган супермаркетов «Петр и Павел». Компания была основана в Познани в 1990 году Элеонорой Вой и ее двумя ... для Windows Phone. Я использую Internet Explorer на Lumia. В контексте новой страницы «Приборы ...
... для Windows Phone. Я использую Internet Explorer на Lumia. В контексте новой страницы «Приборы и панель действий» стоит напомнить, что Продажи видеокарт в третьем квартале 2018 года резко упали
После месяцев ценового ужаса сектор видеокарт был довольно стабильным. Год назад каждый пользователь ПК мог справедливо жаловаться на смехотворно высокие цены на видеокарты, потому что они были очень требовательны от майнеров, занимающихся копанием криптовалют. Тяга к копанию через GPU прекратилась, поэтому такие
Комментарии
Все еще не знаете, поцелуй мой Ки?Все еще не знаете, поцелуй мой Ки? Наши новые проектные группы в одном поиске По результатам более 100 интернет-магазинов. Посетите Kiss My Ki Защитите свой смартфон Не хватает заряда Наслаждайся музыкой Информация на этом сайте не гарантируется. Kimovil не несет ответственности за неточности, упущения или любые Но как насчет того, что компьютер имеет только два или три порта, если все они могут работать как для вывода изображения, как для зарядки, так и для стандартного USB-порта?
Но как насчет того, что компьютер имеет только два или три порта, если все они могут работать как для вывода изображения, как для зарядки, так и для стандартного USB-порта? Уверяю вас, среднестатистический любитель битов вообще не почувствует этого факта и через несколько лет даже не сможет представить себе компьютер без портов Thunderbolt 3. Возможно, сам факт появления в этой традиционной форме является свидетельством чего-то?
Возможно, сам факт появления в этой традиционной форме является свидетельством чего-то? Как еще пригласить более широкую аудиторию для участия в этой конкретной игре, если не пути, которые они уже знают? Почему люди участвуют в онлайн-панели?
Почему люди участвуют в онлайн-панели? На вопрос довольно просто ответить: хорошая интернет-панель платформы предлагает своим участникам так называемые стимулы , Это означает, что участники онлайн-панели будут вознаграждены за участие в исследовании или опросе. Таким образом, вы не делаете это даром или ради удовольствия! Например, в нашей онлайн-панели QuestionPro участники зарабатывают баллы, участвуя Если вы хотите узнать больше о Adobe Illustrator, почему бы не посетить наш учебный курс по Adobe Illustrator?
Если вы хотите узнать больше о Adobe Illustrator, почему бы не посетить наш учебный курс по Adobe Illustrator? Даже если вы не можете сделать это лично для нас, вы можете воспользоваться нашими Он-лайн учебные курсы Adobe В настоящее время предлагается менее чем за половину цены, и все они включают пожизненный доступ ко всем нашим Можем ли мы сказать, что вы также обучаете, когда дело доходит до оплаты контента в Интернете?
Можем ли мы сказать, что вы также обучаете, когда дело доходит до оплаты контента в Интернете? Каждый сайт, предлагающий микроплатежи, учит вас платить за контент в Интернете. Это показывает, что вы должны платить за некоторые материалы, например, из-за их стоимости. Кроме того, обслуживание сайта (без взимания платы) было бы невозможным, поскольку с ним связаны различные сборы, например. веб-хостинг или домен. Но вопрос в том, сможет ли Prime Plus предложить этим клиентам удовлетворительное качество?
Но вопрос в том, сможет ли Prime Plus предложить этим клиентам удовлетворительное качество? Это будет проверено во время тестов, которые мы начнем с простой проверки корпуса и всех аспектов внешнего вида. Кто-нибудь еще устал быть пойманным в бесконечной петле капч?
Кто-нибудь еще устал быть пойманным в бесконечной петле капч? Странный текст может быть очень трудно прочитать, особенно если он полон случайных букв, которые выглядят как цифры, и наоборот. Я действительно ненавижу, когда буквы так сжаты, что вы не можете их прочитать. Должно быть лучшее решение! Что такое капча? Вы видели капчи в своих интернет-путешествиях. Это те тесты, чтобы увидеть, если вы человек. Капчи могут принимать форму простой математической задачи Почему AWS Lambda?
Почему AWS Lambda? Идеально подходит для чат-ботов: создать простой API легко; он отвечает намного быстрее на первый запрос, чем бесплатный экземпляр Heroku; и это действительно дешево. Первый миллион запросов каждый месяц бесплатен, а следующий миллион запросов стоит всего $ 0,20! Вот как легко построить бота Facebook Messenger с помощью Claudia Bot Builder: Давайте построим бота Space Explorer Space Explorer - простой чат-бот Messenger, использующий API NASA Конечно, вы привыкли смотреть видео YouTube и тому подобное на ПК, но ваши любимые телепередачи?
Конечно, вы привыкли смотреть видео YouTube и тому подобное на ПК, но ваши любимые телепередачи? На самом деле, нет. Но мы собираемся изменить все это. Хотя количество подписок на кабельное телевидение сокращается, люди все еще хотят смотреть телепередачи. Станьте свидетелем онлайн-доминирования Netflix, Hulu и таких видео-стартапов, как Crackle и HBO Go. Смотрите ли вы сценарии, такие как «Анатомия Грея» или «Замок», или если вы смотрите развалины реалити-шоу, такие как «Настоящие домохозяйки» Почему это?
Почему это? Две причины: Слабые сигналы. Устройства Bluetooth посылают гораздо более слабый сигнал, чем другие беспроводные устройства, с мощностью всего 1 милливатт. И хотя это ограничивает диапазон, которого может достичь сеть Bluetooth, это помогает создать небольшой изолированный пузырь устройств, которые не мешают работе других беспроводных устройств. Прыжковые сигналы. Bluetooth также использует изящную технологию, называемую скачкообразной
Если сканирование по F-образцу плохо для пользователей, почему они делают это так часто, что это их доминирующее поведение в Интернете?
Все еще не знаете, поцелуй мой Ки?
Но как насчет того, что компьютер имеет только два или три порта, если все они могут работать как для вывода изображения, как для зарядки, так и для стандартного USB-порта?
Возможно, сам факт появления в этой традиционной форме является свидетельством чего-то?
Как еще пригласить более широкую аудиторию для участия в этой конкретной игре, если не пути, которые они уже знают?
Почему люди участвуют в онлайн-панели?
Почему люди участвуют в онлайн-панели?
Если вы хотите узнать больше о Adobe Illustrator, почему бы не посетить наш учебный курс по Adobe Illustrator?
Можем ли мы сказать, что вы также обучаете, когда дело доходит до оплаты контента в Интернете?
Но вопрос в том, сможет ли Prime Plus предложить этим клиентам удовлетворительное качество?