Как разработать чат-бот с Node.js
- Дальнейшее чтение на SmashingMag:
- Что нужно знать, чтобы построить чат-бот?
- Как создать бота Facebook Messenger
- Познакомьтесь с Claudia Bot Builder
- Давайте построим бота Space Explorer
- Интегрировать API НАСА
- Результат
- Заключительные заметки
В последние несколько месяцев чат-боты стали очень популярными благодаря Slack, Telegram и Facebook Messenger. Но идея чат-бота вовсе не нова. Интерфейс чат-бота упоминается в знаменитом тесте Тьюринга в 1950 году. Затем была Элиза в 1966 году, симуляция роджерского психотерапевта и ранний пример примитивной обработки естественного языка. После этого в 1972 году появился Парри, симулятор человека с параноидальной шизофренией (и, конечно же, Парри встретил Элизу).
В последние несколько месяцев чат-боты стали очень популярными благодаря Slack, Telegram и Facebook Messenger. Но идея чат-бота вовсе не нова.
Интерфейс чат-бота упоминается в знаменитом тесте Тьюринга в 1950 году. Затем была Элиза в 1966 году, симуляция роджерского психотерапевта и ранний пример примитивной обработки естественного языка. После этого в 1972 году появился Парри, симуляция человека с параноидальной шизофренией (и, конечно же, Парри встретил Элизу ).
В 1983 году вышла книга под названием «Полицейская борода полицейского наполовину сконструирована» , созданная Racter, компьютерной программой для искусственного интеллекта, которая генерировала случайную англоязычную прозу, позже выпущенную как чат-бот.
Дальнейшее чтение на SmashingMag:
Одной из самых известных была Alice (искусственная языковая компьютерная среда), выпущенная в 1995 году. Она не смогла пройти тест Тьюринга, но выиграла Приз Лебнера три раза. В 2005 и 2006 годах один и тот же приз получили два персонажа-робота из Jabberwacky.
А в 2014 году Slackbot снова сделал чат-ботов популярными. В 2015 году Telegram, а затем Facebook Messenger выпустили поддержку чат-ботов; затем, в 2016 году Skype сделал то же самое, и Apple, и некоторые другие компании объявили еще больше о платформах для чат-ботов.

(Образ: Акции ) ( Большой предварительный просмотр )
Что нужно знать, чтобы построить чат-бот?
Ответ на это в основном зависит от того, что вы хотите построить, конечно.
В большинстве случаев вы можете создать чат-бота, не зная об искусственном интеллекте (ИИ), либо избегая его полностью, либо используя некоторые существующие библиотеки для базового ИИ.
То же самое касается обработки естественного языка (НЛП); это важнее, чем AI, но вы можете создать чат-бота, используя библиотеку NLP или, для некоторых платформ, просто используя кнопки и элементы пользовательского интерфейса вместо обработки текста.
И, наконец, вам даже нужно знать программирование? Есть много визуальных сборщиков ботов, так что, вероятно, нет. Но это может быть полезно.
Как создать бота Facebook Messenger
Это статья о создании чат-ботов, так что давайте, наконец, углубимся в это. Давайте создадим простого бота Facebook Messenger.
Мы будем использовать Node.js, но вы можете создать чат-бот с любым языком программирования, который позволит вам создавать веб-API.
Почему Node.js? Потому что он идеально подходит для чат-ботов: вы можете быстро создать простой API с помощью hapi.js, Express и т. Д .; поддерживает сообщения в реальном времени (RTM) для ботов Slack RTM; и это легко учиться (по крайней мере, достаточно легко, чтобы построить простой чат-бот).
У Facebook уже есть примерный чат-бот, написанный на Node.js, доступно на GitHub , Если вы проверите код, то увидите, что он использует платформу Express и имеет три веб-хука (для проверки, аутентификации и получения сообщений). Вы также увидите, что он отправляет ответы с помощью модуля запросов Node.js.
Звучит просто?
Это. Но этот полный пример бота имеет 839 строк кода. Это немного, и вам, вероятно, понадобится только половина этого, но это все еще слишком много стандартного кода для начала.
Что если я скажу вам, что мы можем получить тот же результат всего с пятью строками JavaScript?
var botBuilder = require ('claudia-bot-builder'); module.exports = botBuilder (function (request) {return 'Спасибо за отправку' + request.text;});
Или даже меньше, если вы используете ECMAScript 6:
const botBuilder = require ('claudia-bot-builder'); module.exports = botBuilder (request => `Спасибо за отправку $ {request.text}`);
Познакомьтесь с Claudia Bot Builder
Claudia Bot Builder помогает разработчикам создавать чат-боты для Facebook Messenger, Telegram, Skype и Slack и развертывать их на Amazon Web Services (AWS) Lambda и API Gateway за считанные минуты.
Основная идея проекта заключается в удалении всего стандартного кода и общих инфраструктурных задач, чтобы вы могли сосредоточиться на написании действительно важной части бота - вашего рабочего процесса. Все остальное обрабатывается Claudia Bot Builder.
Почему AWS Lambda? Идеально подходит для чат-ботов: создать простой API легко; он отвечает намного быстрее на первый запрос, чем бесплатный экземпляр Heroku; и это действительно дешево. Первый миллион запросов каждый месяц бесплатен, а следующий миллион запросов стоит всего $ 0,20!
Вот как легко построить бота Facebook Messenger с помощью Claudia Bot Builder:
Давайте построим бота Space Explorer
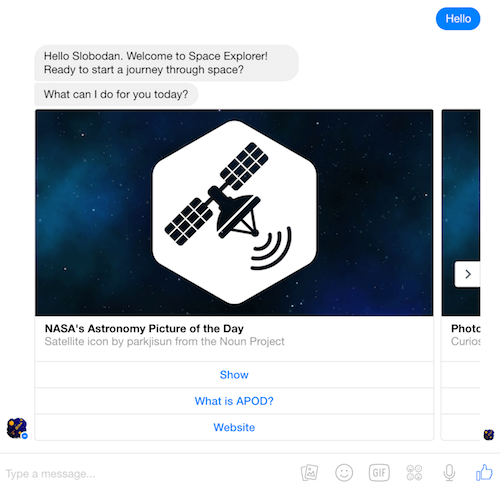
Space Explorer - простой чат-бот Messenger, использующий API NASA для получения данных и изображений о космосе.
Прежде чем мы начнем, создайте страницу и приложение Facebook и добавьте интеграцию с Messenger, как описано в разделе «Facebook». Начиная " руководство.
Затем создайте файл с именем bot.js со следующим содержимым:
const botBuilder = require ('claudia-bot-builder'); module.exports = botBuilder (request => `Здравствуйте, бот из исследователя космоса! Ваш запрос был: $ {request.text}`);
Установите эти зависимости:
npm init; npm установить claudia-bot-builder -S; npm установить клаву -g;
Легко создавайте чат-ботов с помощью Claudia Bot Builder. Создайте лямбда-функцию и следуйте инструкциям на видео выше, чтобы подключить ее к вашему приложению Facebook: claudia create --region us-east-1 --api-module bot --configure-fb -Бот Вот и все! Вы создали свой первый чат-бот для Facebook Messenger. Если вы отправите сообщение на свою страницу, ваш бот ответит. Но ответ слишком прост. Давайте добавим что-то более интересное!
Интегрировать API НАСА
Прежде чем продолжить, посетите API-портал НАСА и получить ключ API. Затем добавьте свой ключ API в качестве переменной этапа nasaApiKey в API Gateway. Это можно сделать с помощью пользовательского интерфейса или с помощью следующей команды: aws apigateway create-deploy \ --rest-api-id API_ID --stage-name latest \ --variables nasaApiKey = YOUR_NASA_API_KEY Здесь API_ID - это ваш идентификатор API из Файл claudia.json, который был автоматически сгенерирован на предыдущем шаге. Давайте добавим лучший ответ к текстовым сообщениям. У Claudia Bot Builder есть простой конструктор для сообщений шаблона Facebook Messenger ( документация есть на GitHub ). const botBuilder = require ('claudia-bot-builder'); const fbTemplate = botBuilder.fbTemplate; const rp = require ('минимальный запрос-обещание'); module.exports = botBuilder ((request, originalApiRequest) => {// Если запрос не является обратной передачей if (! request.postback) // Мы получим некоторую базовую информацию о пользователе return rp.get (`https: // graph.facebook.com/v2.6 / $ {request.sender}? fields = first_name & access_token = $ {originalApiRequest.env.facebookAccessToken} `) .then (response => {постоянный пользователь = JSON.parse (response.body) / / Затем давайте отправим два текстовых сообщения и один общий шаблон с тремя элементами / пузыри возврата [`Hello, $ {user.first_name}. Добро пожаловать в Space Explorer! Готовы начать путешествие в космосе?`, 'Что я могу сделать для вас? ��егодня? », вернуть новый fbTemplate.generic () .addBubble (« Астрономическая картина дня НАСА »,« Значок спутника от parkjisun из проекта существительных ») .addImage (« https://raw.githubusercontent.com/stojanovic/ » space-explorer-bot / master / assets / images / apod.png ') .addButton (' Показать ',' SHOW_APOD ') .addButton (' Что такое APOD? ',' ABOUT_APOD ') .addButton (' Веб-сайт ',' http://apod.nasa.gov/apod/ ') .addBubble (`Фотографии с роверов НАСА на Mars`, «Значок Curiosity Rover», созданный Оливиу Стояном из проекта «Существительное») .addImage ('https://raw.githubusercontent.com/stojanovic/space-explorer-bot/master/assets/images/mars-rover.png' ) .addButton («Curiosity», «CURIOSITY_IMAGES») .addButton («Opportunity», «OPPORTUNITY_IMAGES») .addButton («Spirit», «SPIRIT_IMAGES»). из проекта «Существительное») .addImage («https://raw.githubusercontent.com/stojanovic/space-explorer-bot/master/assets/images/about.png») .addButton («О боте», «О КОМПАНИИ» ') .addButton (' Кредиты ',' КРЕДИТЫ ') .addButton (' Сообщить о проблеме ',' https://github.com/stojanovic/space-explorer-bot/issues ') .get (); ]; }); } Теперь у нашего бота хороший приветственный ответ:  ( Большой предварительный просмотр ) Намного лучше! Далее мы хотим обработать постбэки. Давайте начнем с астрономической картины дня НАСА: // В случае обратной передачи 'SHOW_APOD', мы свяжемся с API НАСА и получим фотографию дня. if (request.text === 'SHOW_APOD') возвращает rp (`https://api.nasa.gov/planetary/apod?api_key=$ {originalApiRequest.env.nasaApiKey}`) .then (response => {const APOD = JSON.parse (response.body) return [`Астрономическая картина дня НАСА для $ {APOD.date}`, `" $ {APOD.title} ", © $ {APOD.copyright}`, новый fbTemplate. image (APOD.url) .get (), APOD.explanation, новый fbTemplate.button («Дополнительные действия:») .addButton («Загрузить HD», APOD.hdurl) .addButton («Посетить веб-сайт», «http: / /apod.nasa.gov/apod/ ') .addButton (' Вернуться к началу ',' MAIN_MENU ') .get ()]}); А вот марсоходы на Марсе (Curiosity, Opportunity и Spirit): // Общая функция вызова API getRoverPhotos (rover, sol, nasaApiKey) {// Если sol (день Марса) не определен, возьмите случайный. if (! sol) sol = (parseInt (Math.random () * 9) + 1) * 100; // Связаться с API return rp (`http://api.nasa.gov/mars-photos/api/v1/rovers/$ {rover} / photos? Sol = $ {sol} & api_key = $ {nasaApiKey}`) .then (response => {let rawBody = response.body; let roverInfo = JSON.parse ('' + rawBody); // Создать универсальный шаблон, содержащий до 10 фотографий. let photos = roverInfo.photos.slice (0, 10 ); let roverImages = new fbTemplate.generic (); photos.forEach (photo => {return roverImages.addBubble (photo.rover.name, 'At' + photo.earth_date + '(sol' + photo.sol + ') , используя '+ photo.camera.full_name) .addImage (photo.img_src) .addButton (' Download ', photo.img_src)}); // Отправить сообщение. return [`$ {roverInfo.photos [0] .rover .name} rover`, `Дата посадки: $ {roverInfo.photos [0] .rover.landing_date} \ nВсего фотографии: $ {roverInfo.photos [0] .rover.total_photos}`, roverImages.get (), new fbTemplate .button ('Другие действия:') .addButton ('Показать новые фотографии', `ФОТО _ $ {rover} _ $ {roverInfo.photos [0] .rover.max_sol}`) .addButton ('Посетить Википедию', `https : //en.wikipedia.org/wiki/$ {ровера} _ (ровер) `) .addButton («Вернуться к началу», «MAIN_MENU») .get ()]; }) .catch (err => {// Если в выбранном золе нет фотографий, возьмите фотографии из sol 1000. console.log (err); return getRoverPhotos (rover, 1000, nasaApiKey);}); } // Любопытные фотографии if (request.text === 'CURIOSITY_IMAGES') return getRoverPhotos ('curiosity', null, originalApiRequest.env.nasaApiKey); // Фотографии возможностей if (request.text === 'OPPORTUNITY_IMAGES') return getRoverPhotos ('option', null, originalApiRequest.env.nasaApiKey); // Духовные фотографии if (request.text === 'SPIRIT_IMAGES') return getRoverPhotos ('spirit', null, originalApiRequest.env.nasaApiKey); // передаем фотографии по sol (день Марса) if (request.text.indexOf ('PHOTOS_') === 0) {const args = request.text.split ('_') return getRoverPhotos (args [1], args [2], originalApiRequest.env.nasaApiKey); } Наконец, добавьте немного статического контента в конец: // Об астрономической картине дня if (request.text === 'ABOUT_APOD') return [`Астрономическая картина дня - один из самых популярных веб-сайтов НАСА. На самом деле, этот сайт является одним из самых популярных сайтов во всех федеральных агентствах. Он пользуется популярностью в видео Джастина Бибера. «Каждый день публикуется новое изображение или фотография нашей удивительной вселенной вместе с кратким объяснением, написанным профессиональным астрономом», новый fbTemplate.button («Другие действия: ') .addButton (' Показать фотографию ',' SHOW_APOD ') .addButton (' Посетить веб-сайт ',' http://apod.nasa.gov/apod/ ') .addButton (' Вернуться к началу ',' MAIN_MENU ') .получить() ]; // О боте if (request.text === 'ABOUT') return [`Space Explorer - простой чат-бот Messenger, использующий API NASA для получения данных и изображений о пространстве`,` Он создан для развлечения, а также как витрина для Claudia Bot Builder, библиотека node.js для создания чат-ботов для различных платформ и их развертывания на AWS Lambda`, новый fbTemplate.button ('More actions:') .addButton ('Claudia Bot Builder', 'https: / /github.com/claudiajs/claudia-bot-builder ') .addButton (' Исходный код ',' https://github.com/stojanovic/space-explorer-bot ') .get ()]; // Наконец, кредиты if (request.text === 'CREDITS') return ['Клаудиа Бот Билдер был создан Гойко Аджичем, Александаром Симовичем и Слободаном Стояновичем', 'Иконки, используемые для бота, взяты из проекта существительного', ' - Значок ракеты от Misirlou, \ n- Значок спутника от parkjisun, \ n- Значок Curiosity Rover от Оливиу Стояна, \ n- Значок монстра от Пауло Са Феррейры ',' Этот бот был создан командой Claudia Bot Builder ', новый fbTemplate. button ('Дополнительные действия:') .addButton ('Claudia Bot Builder', 'https://github.com/claudiajs/claudia-bot-builder') .addButton ('Проект существительного', 'https: // thenounproject .com ') .addButton (' Исходный код ',' https://github.com/stojanovic/space-explorer-bot ') .get ()];
( Большой предварительный просмотр ) Намного лучше! Далее мы хотим обработать постбэки. Давайте начнем с астрономической картины дня НАСА: // В случае обратной передачи 'SHOW_APOD', мы свяжемся с API НАСА и получим фотографию дня. if (request.text === 'SHOW_APOD') возвращает rp (`https://api.nasa.gov/planetary/apod?api_key=$ {originalApiRequest.env.nasaApiKey}`) .then (response => {const APOD = JSON.parse (response.body) return [`Астрономическая картина дня НАСА для $ {APOD.date}`, `" $ {APOD.title} ", © $ {APOD.copyright}`, новый fbTemplate. image (APOD.url) .get (), APOD.explanation, новый fbTemplate.button («Дополнительные действия:») .addButton («Загрузить HD», APOD.hdurl) .addButton («Посетить веб-сайт», «http: / /apod.nasa.gov/apod/ ') .addButton (' Вернуться к началу ',' MAIN_MENU ') .get ()]}); А вот марсоходы на Марсе (Curiosity, Opportunity и Spirit): // Общая функция вызова API getRoverPhotos (rover, sol, nasaApiKey) {// Если sol (день Марса) не определен, возьмите случайный. if (! sol) sol = (parseInt (Math.random () * 9) + 1) * 100; // Связаться с API return rp (`http://api.nasa.gov/mars-photos/api/v1/rovers/$ {rover} / photos? Sol = $ {sol} & api_key = $ {nasaApiKey}`) .then (response => {let rawBody = response.body; let roverInfo = JSON.parse ('' + rawBody); // Создать универсальный шаблон, содержащий до 10 фотографий. let photos = roverInfo.photos.slice (0, 10 ); let roverImages = new fbTemplate.generic (); photos.forEach (photo => {return roverImages.addBubble (photo.rover.name, 'At' + photo.earth_date + '(sol' + photo.sol + ') , используя '+ photo.camera.full_name) .addImage (photo.img_src) .addButton (' Download ', photo.img_src)}); // Отправить сообщение. return [`$ {roverInfo.photos [0] .rover .name} rover`, `Дата посадки: $ {roverInfo.photos [0] .rover.landing_date} \ nВсего фотографии: $ {roverInfo.photos [0] .rover.total_photos}`, roverImages.get (), new fbTemplate .button ('Другие действия:') .addButton ('Показать новые фотографии', `ФОТО _ $ {rover} _ $ {roverInfo.photos [0] .rover.max_sol}`) .addButton ('Посетить Википедию', `https : //en.wikipedia.org/wiki/$ {ровера} _ (ровер) `) .addButton («Вернуться к началу», «MAIN_MENU») .get ()]; }) .catch (err => {// Если в выбранном золе нет фотографий, возьмите фотографии из sol 1000. console.log (err); return getRoverPhotos (rover, 1000, nasaApiKey);}); } // Любопытные фотографии if (request.text === 'CURIOSITY_IMAGES') return getRoverPhotos ('curiosity', null, originalApiRequest.env.nasaApiKey); // Фотографии возможностей if (request.text === 'OPPORTUNITY_IMAGES') return getRoverPhotos ('option', null, originalApiRequest.env.nasaApiKey); // Духовные фотографии if (request.text === 'SPIRIT_IMAGES') return getRoverPhotos ('spirit', null, originalApiRequest.env.nasaApiKey); // передаем фотографии по sol (день Марса) if (request.text.indexOf ('PHOTOS_') === 0) {const args = request.text.split ('_') return getRoverPhotos (args [1], args [2], originalApiRequest.env.nasaApiKey); } Наконец, добавьте немного статического контента в конец: // Об астрономической картине дня if (request.text === 'ABOUT_APOD') return [`Астрономическая картина дня - один из самых популярных веб-сайтов НАСА. На самом деле, этот сайт является одним из самых популярных сайтов во всех федеральных агентствах. Он пользуется популярностью в видео Джастина Бибера. «Каждый день публикуется новое изображение или фотография нашей удивительной вселенной вместе с кратким объяснением, написанным профессиональным астрономом», новый fbTemplate.button («Другие действия: ') .addButton (' Показать фотографию ',' SHOW_APOD ') .addButton (' Посетить веб-сайт ',' http://apod.nasa.gov/apod/ ') .addButton (' Вернуться к началу ',' MAIN_MENU ') .получить() ]; // О боте if (request.text === 'ABOUT') return [`Space Explorer - простой чат-бот Messenger, использующий API NASA для получения данных и изображений о пространстве`,` Он создан для развлечения, а также как витрина для Claudia Bot Builder, библиотека node.js для создания чат-ботов для различных платформ и их развертывания на AWS Lambda`, новый fbTemplate.button ('More actions:') .addButton ('Claudia Bot Builder', 'https: / /github.com/claudiajs/claudia-bot-builder ') .addButton (' Исходный код ',' https://github.com/stojanovic/space-explorer-bot ') .get ()]; // Наконец, кредиты if (request.text === 'CREDITS') return ['Клаудиа Бот Билдер был создан Гойко Аджичем, Александаром Симовичем и Слободаном Стояновичем', 'Иконки, используемые для бота, взяты из проекта существительного', ' - Значок ракеты от Misirlou, \ n- Значок спутника от parkjisun, \ n- Значок Curiosity Rover от Оливиу Стояна, \ n- Значок монстра от Пауло Са Феррейры ',' Этот бот был создан командой Claudia Bot Builder ', новый fbTemplate. button ('Дополнительные действия:') .addButton ('Claudia Bot Builder', 'https://github.com/claudiajs/claudia-bot-builder') .addButton ('Проект существительного', 'https: // thenounproject .com ') .addButton (' Исходный код ',' https://github.com/stojanovic/space-explorer-bot ') .get ()];
Результат
После незначительного рефакторинга наш код должен выглядеть примерно так: источник на GitHub , И вот как работает наш бот: Вы можете попробовать его вживую на своей странице или на Страница робота Space Explorer на Facebook Messenger.  Это оно! Вы успешно создали свой первый чат-бот, используя Клаудия Бот Строитель , Это было легко, не так ли? Теперь иди и создавай больше классных чат-ботов.
Это оно! Вы успешно создали свой первый чат-бот, используя Клаудия Бот Строитель , Это было легко, не так ли? Теперь иди и создавай больше классных чат-ботов.
Заключительные заметки
Я выбрал Facebook Messenger в качестве отправной точки, потому что большинство из нас знакомы с ним. Но мы выбрали Slack для нашего первого бота, потому что вся наша команда использует Slack ежедневно. Итак, мы решили построить простой командный отпуск-трекер бот непосредственно в Slack с помощью Claudia Bot Builder, Node.js, MariaDB и AWS Lambda. В зависимости от вашей идеи, целевого рынка и платформ, с которыми вы наиболее знакомы, вы можете начать с любой другой платформы, поддерживающей чат-ботов. Посетить Клаудиа веб-сайт, чтобы узнать, как разрабатывать и развертывать базовые микросервисы и API AWS Lambda. И дайте нам знать, если вы построите что-нибудь классное с ним. Большое спасибо Лав Црнобрня, Марко Кажич, Горан Гайич, Боян Матич и Вук Николич за помощь и отзывы о статье.
Похожие
Captchas не работают: как обмануть спам-ботов с HoneyPot... как цифры, и наоборот. Я действительно ненавижу, когда буквы так сжаты, что вы не можете их прочитать. Должно быть лучшее решение! Что такое капча? Вы видели капчи в своих интернет-путешествиях. Это те тесты, чтобы увидеть, если вы человек. Капчи могут принимать форму простой математической задачи или текста. Как вы относитесь к этим тестам капчи? Они заставляют меня чувствовать, что сайт не доверяет мне. Они встают между Как установить гаджеты в Windows 8
Приложения Магазина Windows в Windows 8 сильно изменились в отношении того, как работает ОС Windows прямо сейчас. В прошлом были гаджеты и приложения, необходимые для того, чтобы предоставить людям необходимое удобство. Из календарей, будильников и даже некоторых инструментов поиска, это были гаджеты, которые люди загружали раньше. Следует признать, что даже несмотря на то, что с Windows 8 все в порядке, есть много людей, которые хотят, чтобы эти гаджеты можно было загрузить снова, потому Как проверить батарею AirPod на телефонах Android
Apple, AirPods ( 190 долларов в Walmart ) может быть создан в Как превратить все в одном ПК в телевизор
Когда вы выясняете, как получить любимые телепередачи в своей комнате в общежитии, скорее всего, ваш рабочий стол - не первый вариант, который приходит на ум. Конечно, вы привыкли смотреть Как скачать Википедию для чтения в автономном режиме
... скачать Википедию полностью и иметь ее копию на своем персональном компьютере или планшете Android"> Вы когда-нибудь хотели, чтобы вы могли скачать Википедию полностью и иметь ее копию на своем персональном компьютере или планшете Android? На самом деле есть простой способ сделать это, хотя вам потребуется дополнительное дисковое пространство и немного времени. Существует множество возможных причин, по которым вам может понадобиться ваша личная копия Википедии на вашем компьютере. Восприятие компьютеров как зла проистекает из ошибочного воспитания родителей
... как работает рынок, как все это работает. Объединившись, обе стороны могут поделиться своими знаниями и, благодаря сотрудничеству, создать продукт, который не только радует, но и приносит прибыль. Вернемся к самому младшему и самому Киддоланду. Дети все еще сидят на традиционных компьютерах? Вы переходите на новые сенсорные экраны? Мы верим, что всегда найдется группа людей, которые предпочтут традиционные решения. Реклама для многих продуктов, или о новой функции Facebook
27 февраля 2015 | Категория: Мир рекламы Несколько дней назад Facebook представил новую функцию, которая наверняка понравится тем, кто продвигает свои интернет-магазины на самой популярной социальной сети . Итак, какова функциональность мультирекламы? MPA - это новый формат рекламы, который привлекает рекламодателей к необходимости рекламировать только отдельные Когда надоедливые объявления захватывают ваш интернет-браузер, вот как их отключить
Много отзывов от просьбы маркетолога на прошлой неделе, что читатели должны уделять больше внимания нежелательным спам-письмам. Пока этот маркетолог продолжает оставаться почти 9 к 1 проголосовали за то, что спам является спамом независимо от того, были ли добрые намерения. Я собрал новое руководство по борьбе со спамом. Проверьте это в Tech + Руководство Как создать Mind Map в Excel
Иногда единственные строки и столбцы хороши для гигантской головной боли. Конечно, они великолепно хранят большие объемы данных, но не очень хорошо рассказывают историю данных. Иногда информация, заблокированная в электронной таблице, должна быть представлена другим способом, чтобы она приобрела смысл. Например, если вы можете взять все эти строки информации и создать интеллектуальную карту в Excel, вдруг у вас появится история. Когда вы переносите данные из строк и столбцов в визуал, Выберите лучших Pokemon GO Proxies для управления несколькими учетными записями на Bot
... следнее обновление: 8 декабря 2018 г.) Pokemon Go , так как его появление заставило людей сходить с ума от этого. Игра стала настолько популярной среди людей за такой маленький промежуток времени по всему земному шару. Эта игра получила огромный отклик от окружающих. Использование Divio с существующим образом Docker
... как мы не выбирали никаких шаблонов при создании проекта, поэтому нет настроенных служб и, следовательно, нет файла docker-compose. В настоящее время единственными файлами являются пустой Dockerfile и migrate.sh. Перейдите в только что созданный проект. Полный текущий путь, в зависимости от вашего имени, должен выглядеть примерно так: / Users / divio / Development / docker-tutorial Создайте файл docker-compose.yml - в этом руководстве мы не будем вдаваться в структуру
Комментарии
Но как насчет того, что компьютер имеет только два или три порта, если все они могут работать как для вывода изображения, как для зарядки, так и для стандартного USB-порта?Но как насчет того, что компьютер имеет только два или три порта, если все они могут работать как для вывода изображения, как для зарядки, так и для стандартного USB-порта? Уверяю вас, среднестатистический любитель битов вообще не почувствует этого факта и через несколько лет даже не сможет представить себе компьютер без портов Thunderbolt 3. Вы боитесь, что если вы купите зимнюю куртку на следующую зиму, вы не попадете в размер?
Вы боитесь, что если вы купите зимнюю куртку на следующую зиму, вы не попадете в размер? Это не имеет значения. Вы всегда можете перепродать такую пропущенную, купленную за гроши. Я также с нетерпением жду продажи магазина. Это, однако, вариант для пациента и более инициированный в отношении их продолжительности. Я не скрываю, что продаваемые вещи всегда приятны для меня, потому что это не совсем приятно, они все еще покупаются за полусвободы. Однако важно знать их точную продолжительность, Или вы ищете что-то альтернативное, что визуализирует ваши заметки более интересным и, к сожалению, достойным внимания способом?
Или вы ищете что-то альтернативное, что визуализирует ваши заметки более интересным и, к сожалению, достойным внимания способом? Мы отобрали лучшие альтернативы OneNote, которые помогут вам сделать заметку. Связанные : Evernote против OneNote - Что лучше для ваших заметок? 1. Zoho Notebook Мультиплатформенность и насыщенность функциями, Zoho Знаете ли вы, что Autodesk EAGLE включает в себя тонну бесплатных библиотек микроконтроллеров с уже встроенными Bluetooth и WiFi?
Знаете ли вы, что Autodesk EAGLE включает в себя тонну бесплатных библиотек микроконтроллеров с уже встроенными Bluetooth и WiFi? Попробуйте Autodesk EAGLE бесплатно сегодня, чтобы проверить их , Итак, как вы остановите спам-ботов?
Итак, как вы остановите спам-ботов? Лучший способ остановить спам-ботов - использовать плагин Akismet. К сожалению, эта услуга сейчас стоит денег. Я не видел упоминаний на их сайте о снижении цен для некоммерческих организаций. Для небольшого личного блога или небольшой некоммерческой организации это слишком дорого. Пришло время для творческого решения программирования! Чтобы остановить спамбот, вы должны думать, как программист, пишущий спамбот. Простейшие Что если вам скажут, что установка гаджетов на ваш компьютер под управлением Windows 8 возможна?
Что если вам скажут, что установка гаджетов на ваш компьютер под управлением Windows 8 возможна? Вы с удовольствием воспользуетесь шансом? 8GadgetPack - лучшая вещь, которую вы можете загрузить на свой компьютер. Он имеет множество различных гаджетов, которые вы можете использовать. Сюда также входят гаджеты из Windows 7, которые вы всегда любили. Как только вы загрузите его на свой компьютер, вы также сможете загружать другие гаджеты, которые вам нравятся. Вы уже продали идею Как началось ваше сотрудничество с Onet?
Как началось ваше сотрудничество с Onet? Как это выглядит ��егодня? Мы работаем с Onet менее полугода, так что это действительно только начало сотрудничества. Наверняка мы уже прошли первые маршруты, мы лучше узнали друг друга, и мне кажется, что мы хорошая команда. Мы анализируем все проекты вместе, делимся задачами и, конечно, вместе, мы довольны большими и маленькими успехами. Могут ли создатели небольших проектов извлечь выгоду из сотрудничества Как вам удается согласовать все эти действия?
Как вам удается согласовать все эти действия? У вас есть рецепт на волшебное продление дня? Самое смешное во всем этом то, что до сих пор я делал все это в дополнение к моей работе над контрактом. Я не могу сказать, в чем мой секрет, потому что я всегда был невероятно продуктивным. Я интересовался (и все еще интересуюсь) многими вещами, теоретически совершенно не связанными со мной, поэтому мне пришлось действовать быстрее и эффективнее, чтобы Что нового в CorelDRAW X6?
Что нового в CorelDRAW X6? С X6 Corel представила встроенную 64-битную работу и оптимизацию многоядерных процессоров, повышая производительность и позволяя пользователям работать с большими и более сложными файлами изображений. Совместимость импорта и экспорта была улучшена благодаря расширенной поддержке форматов файлов Adobe Creative Suite, Acrobat и Microsoft Publisher. Новые или улучшенные функции CorelDRAW X6 включают переработанный докер свойств объекта, четыре новых инструмента Если сканирование по F-образцу плохо для пользователей, почему они делают это так часто, что это их доминирующее поведение в Интернете?
Если сканирование по F-образцу плохо для пользователей, почему они делают это так часто, что это их доминирующее поведение в Интернете? Потому что это действительно «плохо» с точки зрения их способности получить максимальную выгоду от посещения вашего сайта. Тем не менее, пользователи не стремятся максимизировать выгоды от одного сайта. Они стремятся оптимизировать соотношение затрат и выгод от использования Интернета в целом . Ваш сайт походит на песчинку на пляже по сравнению Что такое EXE-файлы?
Что такое EXE-файлы? Исполняемые файлы EXE (.EXE), такие как call of setup 2 setup.exe, содержат пошаговые инструкции, которые выполняет компьютер для выполнения функции . После двойного щелчка по файлу EXE компьютер автоматически выполняет инструкции, предоставленные программистом (например, Windows Software Developer), чтобы запустить программу (например, Стороннее приложение) на компьютере. Каждое приложение на компьютере использует исполняемый файл
И, наконец, вам даже нужно знать программирование?
Js?
Звучит просто?
Что если я скажу вам, что мы можем получить тот же результат всего с пятью строками JavaScript?
Почему AWS Lambda?
Sender}?
Готовы начать путешествие в космосе?
Что я могу сделать для вас?
?егодня?
Что такое APOD?